html에서 여러개의 태그들을 큰 단위로 묶어주는 주머니라고 할 수 있는 <div>, <span>이 있다면, CSS에는 이 <div>, <span>을 포함한 다른 <h1>, <p>, <a>태그 에도 이름을 붙여 같은 이름을 가진 태그들마다 CSS로 효과를 부여할 수 있는 것이 class이다.

-
- <body> 태그 내에 꾸밀 영역의 코드를 먼저 작성한다.
- class로 한꺼번에 꾸며주고 싶은 부분에 아래 양식으로 작성한다.
- <style> 태그 혹은 css 문서에 .(온점)class이름 형태로 입력해준다. 반드시 동일하게 입력해야 적용되므로 적용이 안된다 싶으면 오타가 있는지 확인해야 한다.
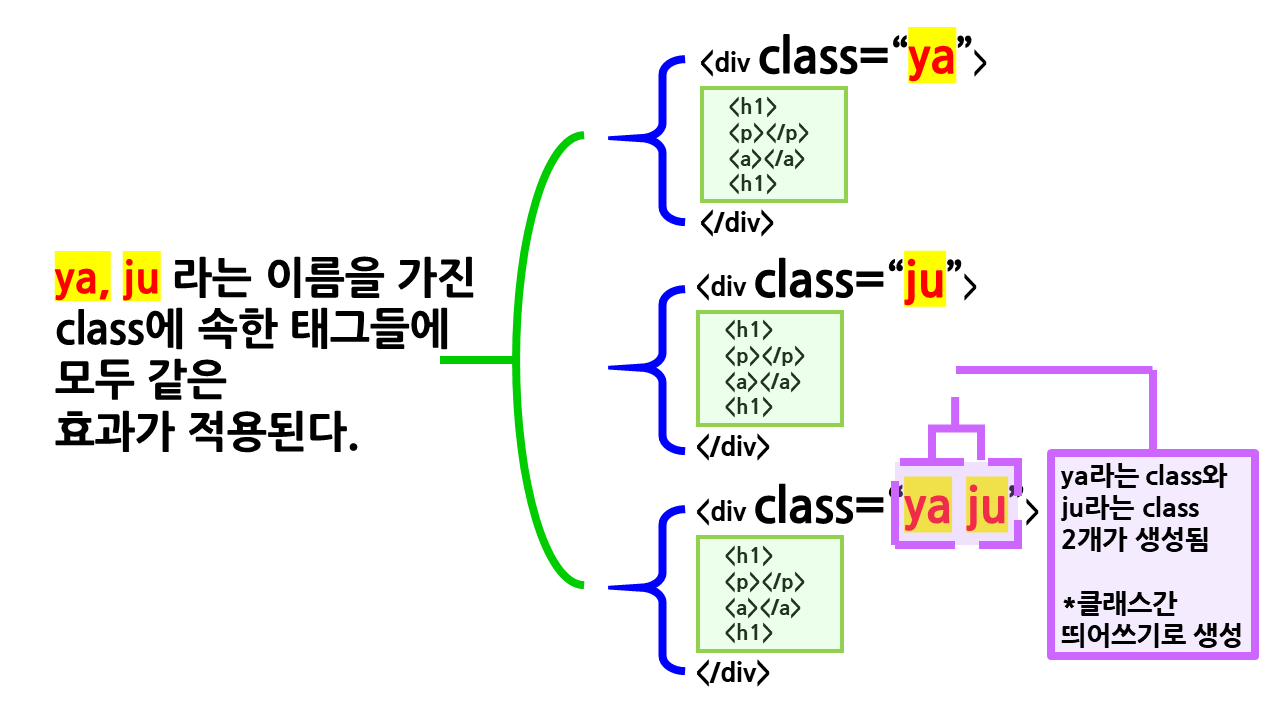
<태그 class="class이름"> : "class이름" 이라는 class 로 지정할 것이고, 이 "class이름"으로 지정한 영역들은 모두 동일한 효과를 받을 것이다. class 이름을 ya로 만드려면 <태그 class="ya">로 써주면 된다.
<태그 class="class이름 class이름"> : class이름에서 띄어쓰기만 하면 class 1개를 추가로 만들 수 있다.
.class이름{ 속성: 값; }: class에 "속성-값" 효과를 적용할 것이다.
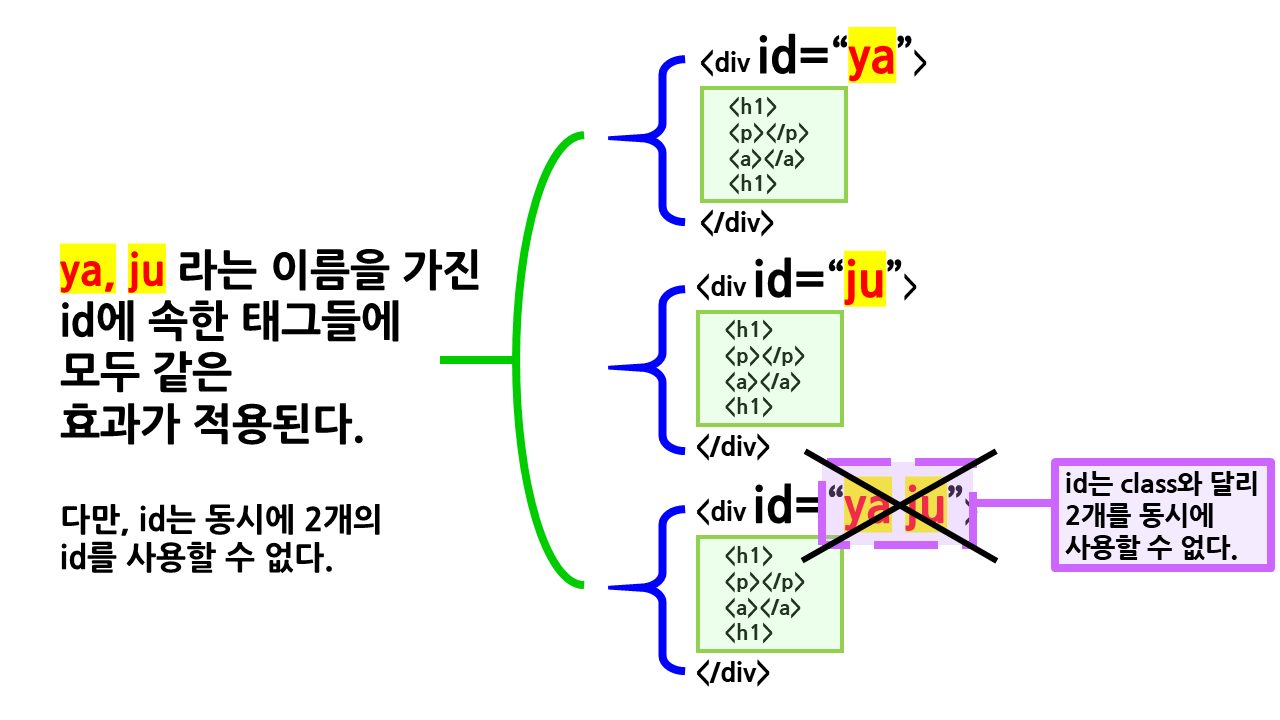
id도 class와 동일하게 같은 이름을 가진 태그에 공통적인 효과를 부여할 수 있다. 하지만 id는 class처럼 동시에 2개 이상을 사용하지 못하고 1개만 사용할 수 있다. 1가지의 아이디만 지정할 수 있기 때문에 주로 홈페이지의 레이아웃 영역을 꾸밀 때 id를 사용한다.

-
- <body> 태그 내에 꾸밀 영역의 코드를 먼저 작성한다.
- id로 한꺼번에 꾸며주고 싶은 부분에 아래 양식으로 작성한다.
- <style> 태그 혹은 css 문서에 #id이름 형태로 입력해준다. 반드시 동일하게 입력해야 적용되므로 적용이 안된다 싶으면 오타가 있는지 확인해야 한다.
<태그 id="id이름"> : "id이름" 이라는 id로 지정할 것이고, 이 "id이름"으로 지정한 영역은 css 효과를 받을 것이다.
#id이름{ 속성: 값; }: id에 "속성-값" 효과를 적용할 것이다.
위의 출력화면 중 beach3번 그림은 "ya", "ju" id 모두 적용되지 않았다. id는 class 처럼 2개를 한꺼번에 쓸 수 없다.
- class (클래스)
- id (아이디)
class를 설정할 때 띄어쓰기로 2개 이상의 클래스를 지정할 수 있다.
id를 설정할 때 1개의 id만을 지정할 수 있다.