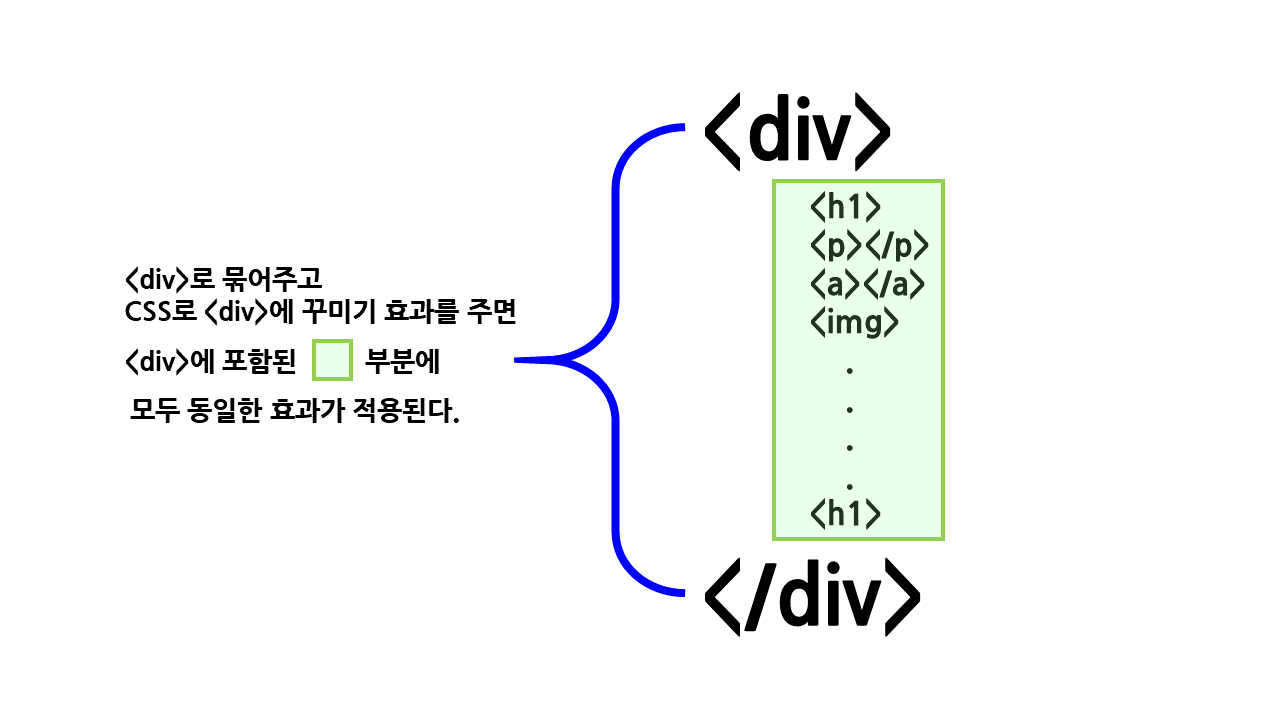
<div>tag란 division, 분할, 분배, 분류를 뜻합니다. html 안에 존재하는 여러개의 태그들을 <div>라는 큰 단위로 묶어주는 주머니 역할을 한다. 큰 단위인 <div>로 묶어주면, 나중에 css로 <div>에만 수식을 해도 <div>태그 안에 속해있는 태그들이 모두 같은 명령을 받아 동일하게 적용된다.
만약 코드가 1,000줄이 넘고 코드도 다른 코드 30개들이 있는데 여기에 모두 동일한 효과를 적용시켜야 된다고 하면, 코드 하나하나에 효과를 넣는게 아니라 <div> 태그로 묶어 나중에 css로 30여개의 코드에 동일한 효과를 적용시킬 때 사용한다.
<div> 태그는 block level element (블록 라벨 엘리먼트)라 해당하는 코드의 행 전체를 차지한다. 다만, <div> 태그는 이렇게 묶어주는 주머니 역할이기 때문에 <div>태그 자체로는 시각적인 변화를 나타낼 수 없다.

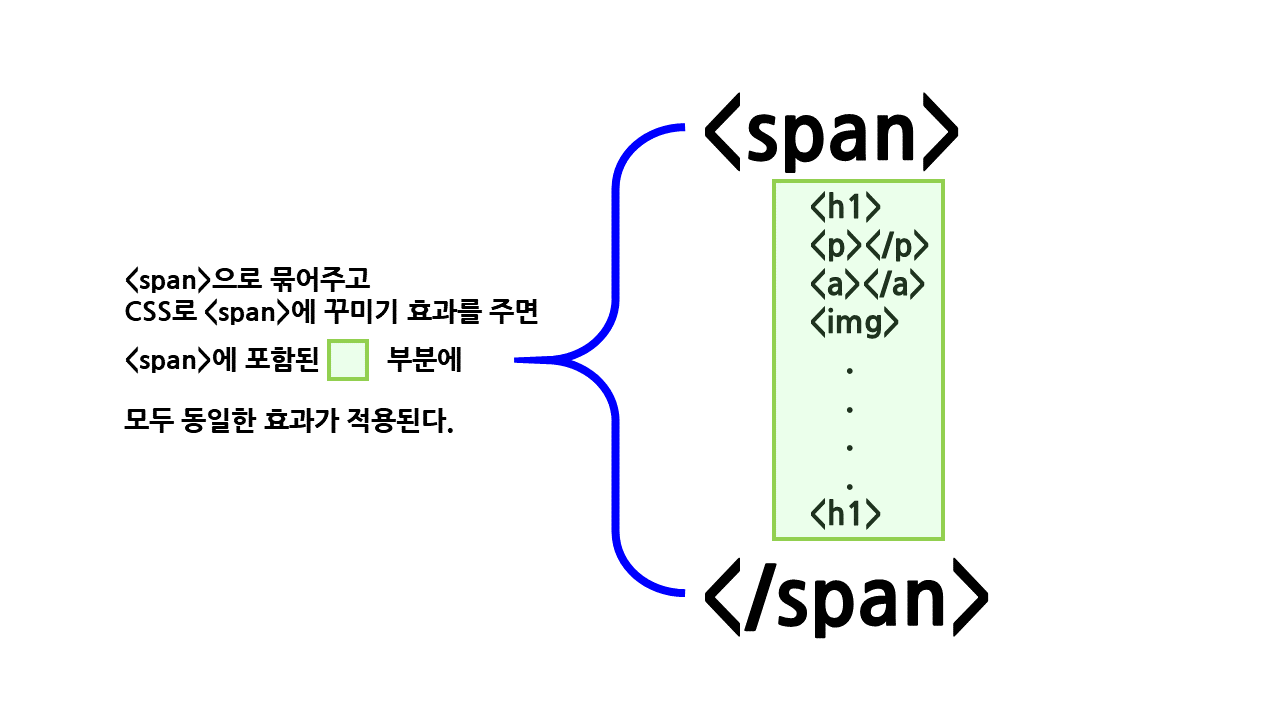
<span>태그도 <div>태그와 같이 여러개의 태그들을 묶어주는 주머니 역할을 한다. <span>태그는 inline element (인라인 엘리먼트)라 자신의 content만큼 공간을 차지한다. <span> 태그는 이렇게 묶어주는 주머니 역할이기 때문에 <span>태그 자체로는 시각적인 변화를 나타낼 수 없다.

- <div>tag 출력하기
- <span>tag 출력하기
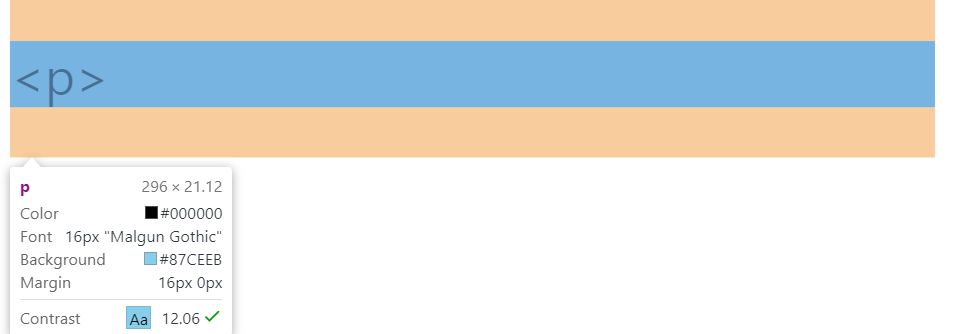
나중에 html 코드를 보다보면 이 <p>, <div>, <span> 태그가 뭐가 다른건지 의문을 품게될 때가 있다. 웹제작 수업 선생님께 여쭤보니 아래처럼 가르쳐주셨다. 궁금하셨던 분들은 참고하시면 좋을듯하다.
- <p> : 문단 분량의 content + 상하 margin이 있음
- <div> : block level element (블록 라벨 엘리먼트) - 화면 전체 테두리를 쓰는 애들. content에 해당하는 <div>라는 텍스트가 행 전체를 차지하고 있다.
- <span> : inline element (인라인 엘리먼트) - 자기 content 만큼의 테두리를 쓰는 애들. content에 해당하는 <span>이라는 텍스트가 자기 만큼의 공간을 차지하는 것을 볼 수 있다.



(아직 block level element, inline element 개념이 헷갈리는 분들은 아래 그림과 포스팅을 참고해주세요. 초반에는 몰라도 되지만 나중에는 꼭 알아야하는 개념입니다.)
링크 : https://blog.naver.com/juyoung1704/221555999289