<form>태그는 HTML로 사용자가 데이터나 특정 값을 입력하거나 제출할때 쓰는 ID, PASSWORD, 로그인 버튼 등을 만들때 바탕이 되어 주는 부모태그다.
- <input>
- <textarea>
- <button>
- <select>
- <option>
- <optgroup>
- <fieldset>
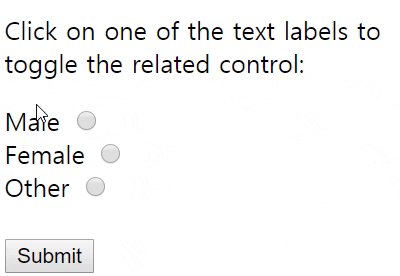
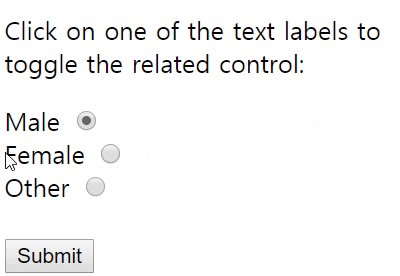
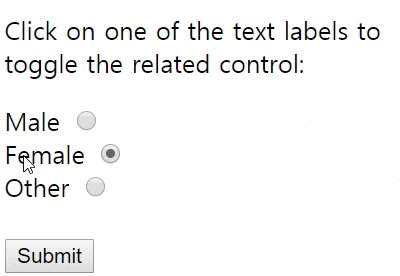
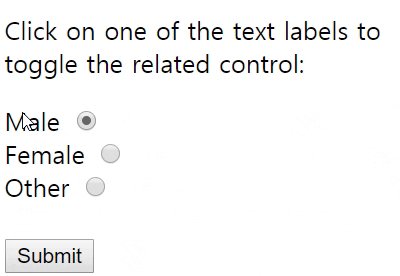
- <label>
- <output>
사용자가 직접 데이터나 특정 값을 입력할 수 있는 부분을 출력할 때 쓰는 태그. ID, PASSWORD, 버튼, 체크박스 등을 출력할 때 사용한다. <input>태그는 inline element (인라인 엘리먼트) 이다.
여러줄로된 텍스트를 입력할 수 있는 공간을 출력할 때 쓰는 태그.
클릭 가능한 버튼을 출력할 때 쓰는 태그. <button>tag 요소안에는 텍스트나 이미지를 넣을 수 있어 <input>tag 요소로 출력하는 버튼과 차이점이 있다. <button>태그는 CSS로 꾸밀 때 주로 사용한다.
드롭다운 리스트(선택을 하려고 클릭하면 밑으로 내려오는 리스트)를 만들때 사용하는 부모태그
선택지가 들어가는 태그.
선택지를 카테고리화 시킬때 쓰는 태그.
관련된 요소들을 박스 형태로 묶어주는 태그. 저는 웹페이지를 만들 때 HTML, CSS 코드와 출력화면 예제를 나눠서 보여주기 위해 사용하고 있습니다.
직접적으로 선택지(옵션, 메뉴 등등)를 클릭하지 않고 텍스트 부분만 클릭해도 옵션 선택이 가능하도록 하는 기능을 부여하는 태그. 마우스 사용자들에게 편리함을 주기 위해 쓰는 태그이다. <button>, <input>, <meter>, <output>, <progress>, <select>, <textarea>tag에 사용한다.

계산 값을 출력하는 태그. HTML5부터 새로 생겼다고 한다.